



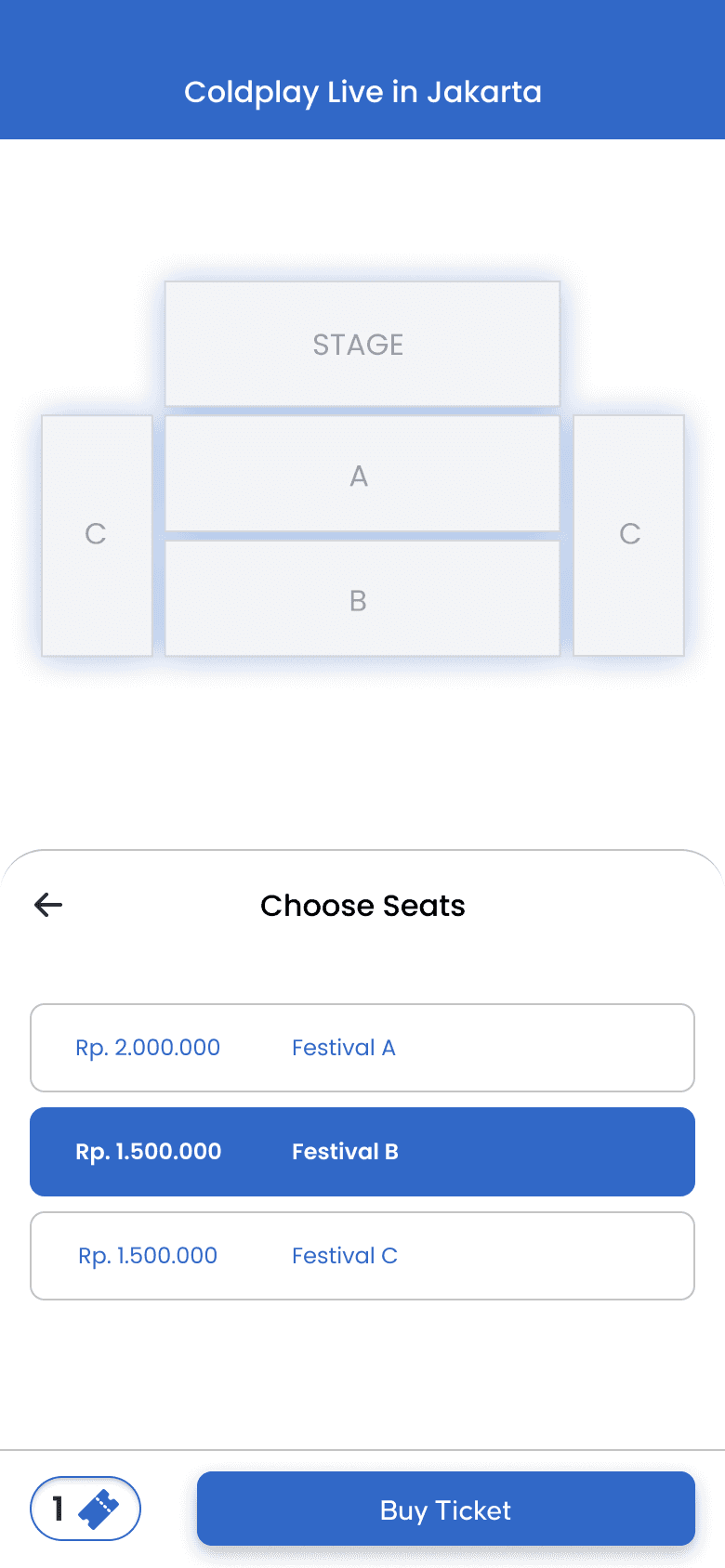
Seats
A ticketing app to help user find the best events around them

Year
2021
Role
UI/UX Designer
Project Overview
Seats is a ticketing application developed as part of a Google Course UI/UX project. Seats focuses on entertainment events such as concerts, theater performances, live music, and more. The app allows users to book tickets and stay updated with the latest news about local entertainment events.
Problems
Nowadays, people often struggle to find and book event tickets, such as those for concerts, due to the prevalence of scalpers. As a result, users need alternative methods to purchase tickets reliably. Additionally, many individuals are unaware of information or news about upcoming events, further complicating their efforts to attend desired entertainment activities.
Possible Solution
A possible solution to these challenges is to create a trusted app where people can easily find and purchase event tickets. This app would feature a comprehensive list of events, ensuring users have access to legitimate tickets, free from the interference of scalpers. Additionally, the app would include a news feature to keep users informed about upcoming events, providing them with timely updates and relevant information, thus enhancing their overall event-going experience.
Design Process
Define
Ideate
Design
Usability Testing
Empathize
User Research
I conducted a interview with 6 participant ranged from 22 - 28 years old. The research method I did was qualitative method with primary technique. I asked them about their everyday life and their connection about music to concert.
Pain Points
1
User need another alternative way to buy ticket
2
Users find it difficult to purchase tickets from the official website due to the high presence of scalpers.
3
The user is busy and unaware of upcoming events in their area.
4
The user wants to easily find available tickets for events near them.
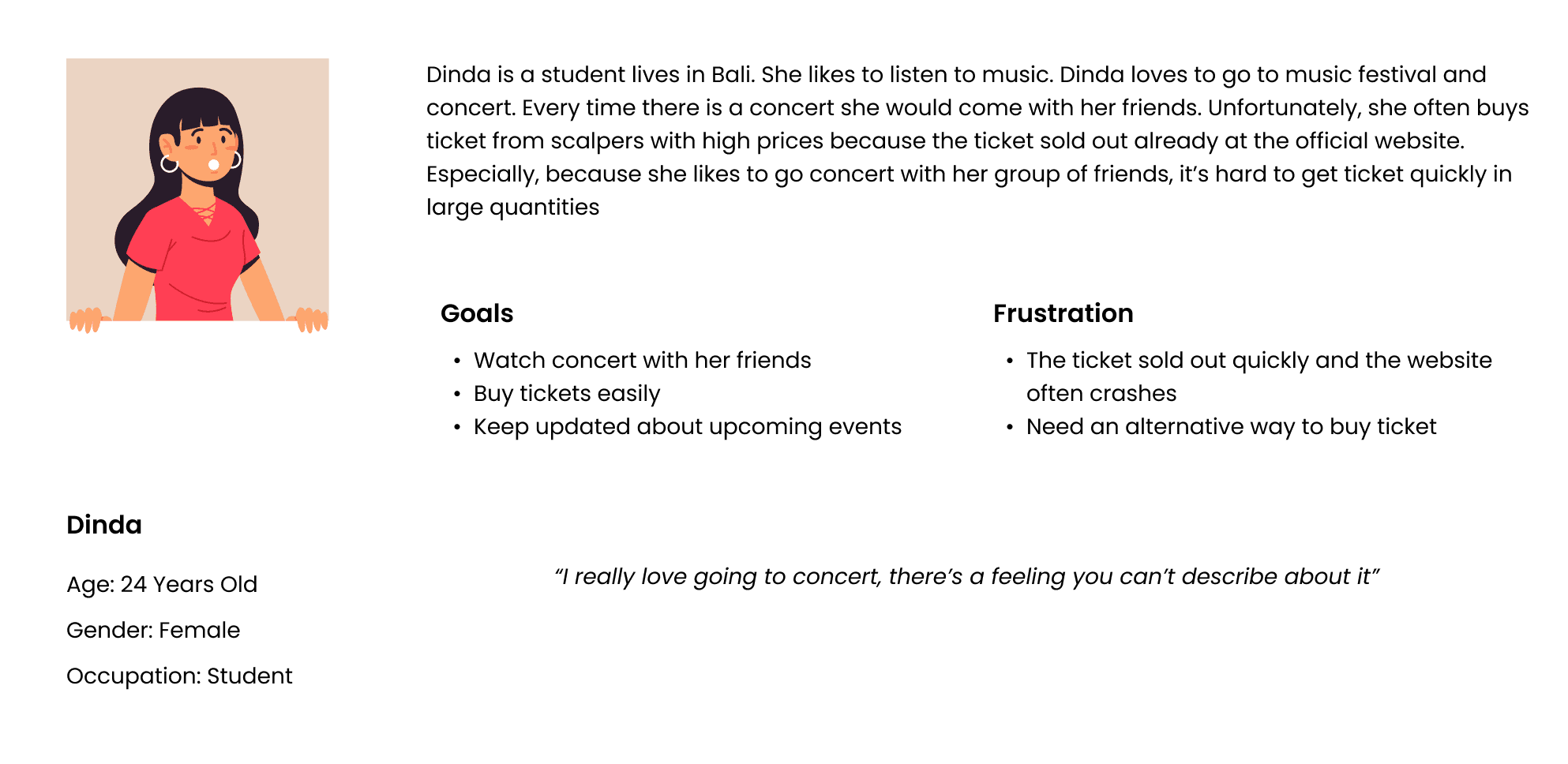
User Persona

User Journey Map

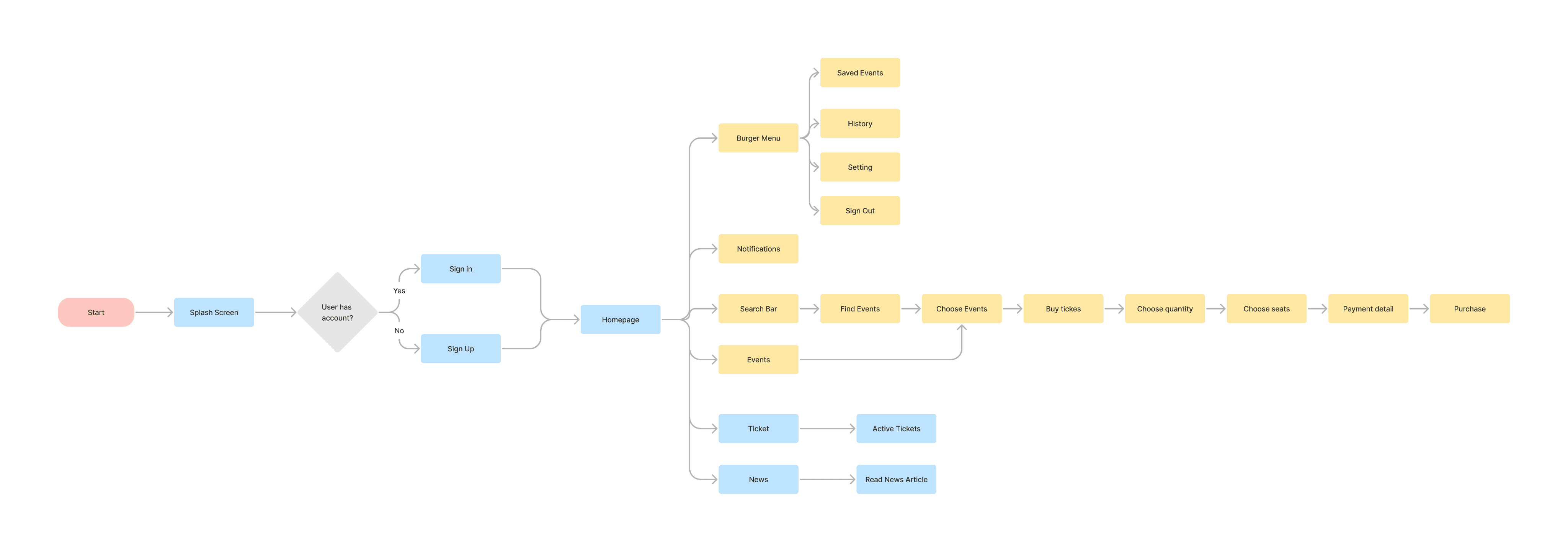
User Flow


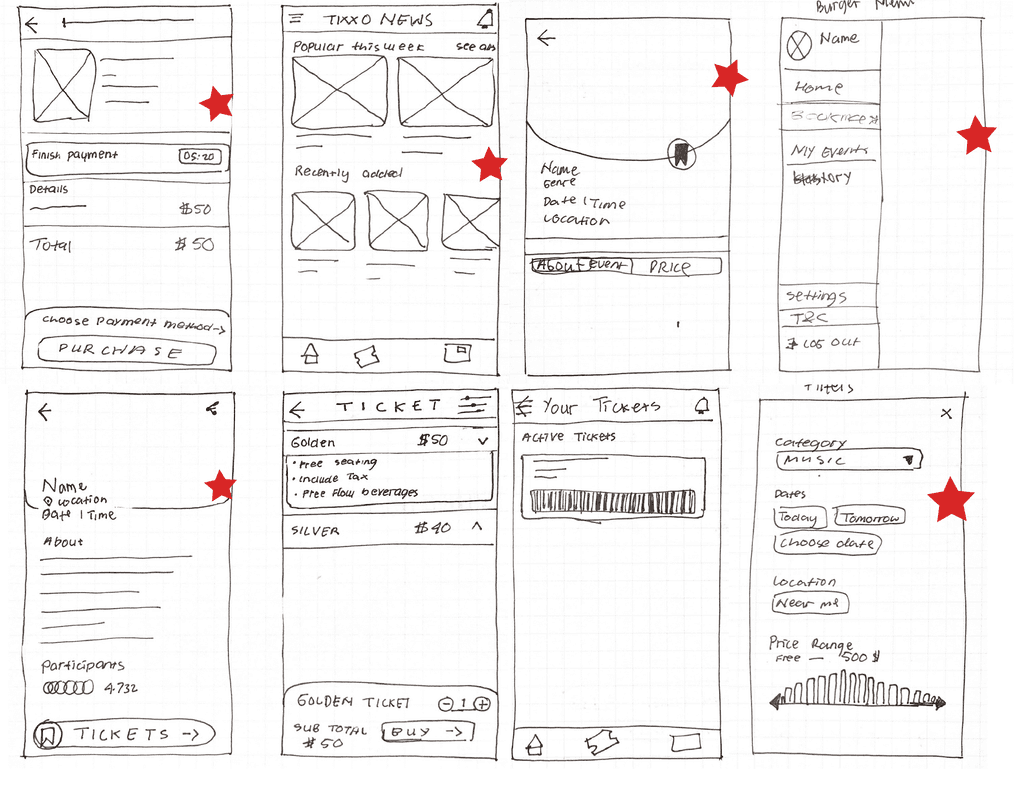
Paper Wireframe
For the app I want user to find their way easily through the app. From looking for an event to booking a ticket. Based on the research, I found that the user need a source of news to keep them up to date, so I’m adding ‘news’ section.
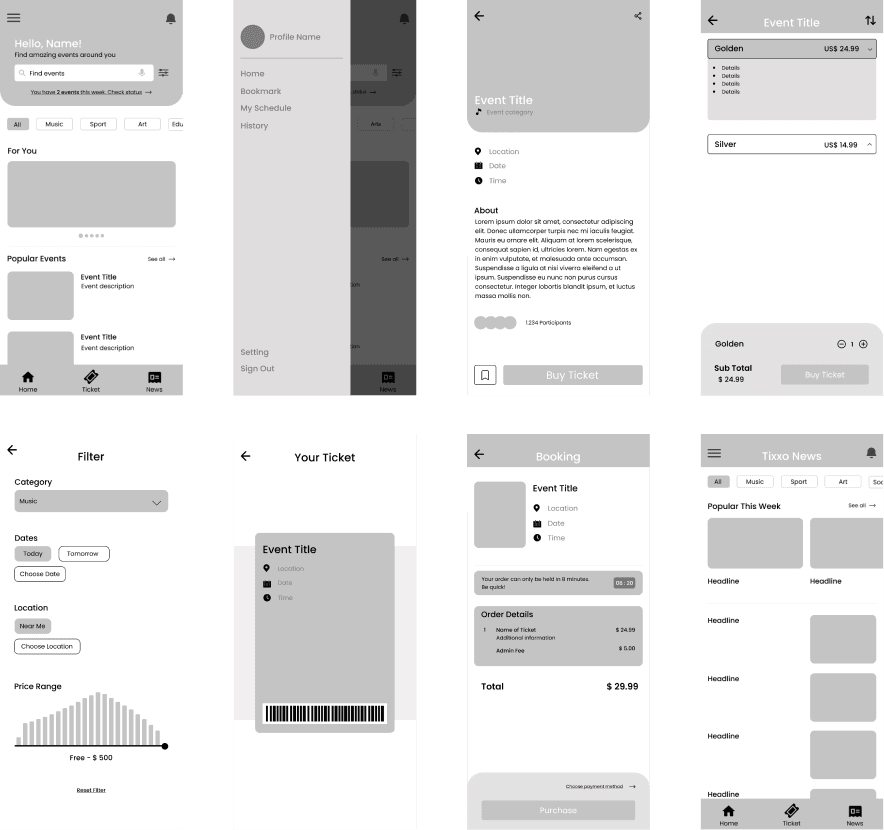
Low Fidelity Wireframe
After creating a sketch or paper wireframe, I proceed to the low fidelity wireframe stage to gain a visual understanding in the early phase of the project.

Usability Testing
After researching and identifying user pain points, I created the high-fidelity design and prototype. Before finalizing the design, I conducted usability testing to identify areas for improvement. The usability testing provided the following insights:
1
The font are too small
2
Icons are not clear
3
User would like to get notified about the news
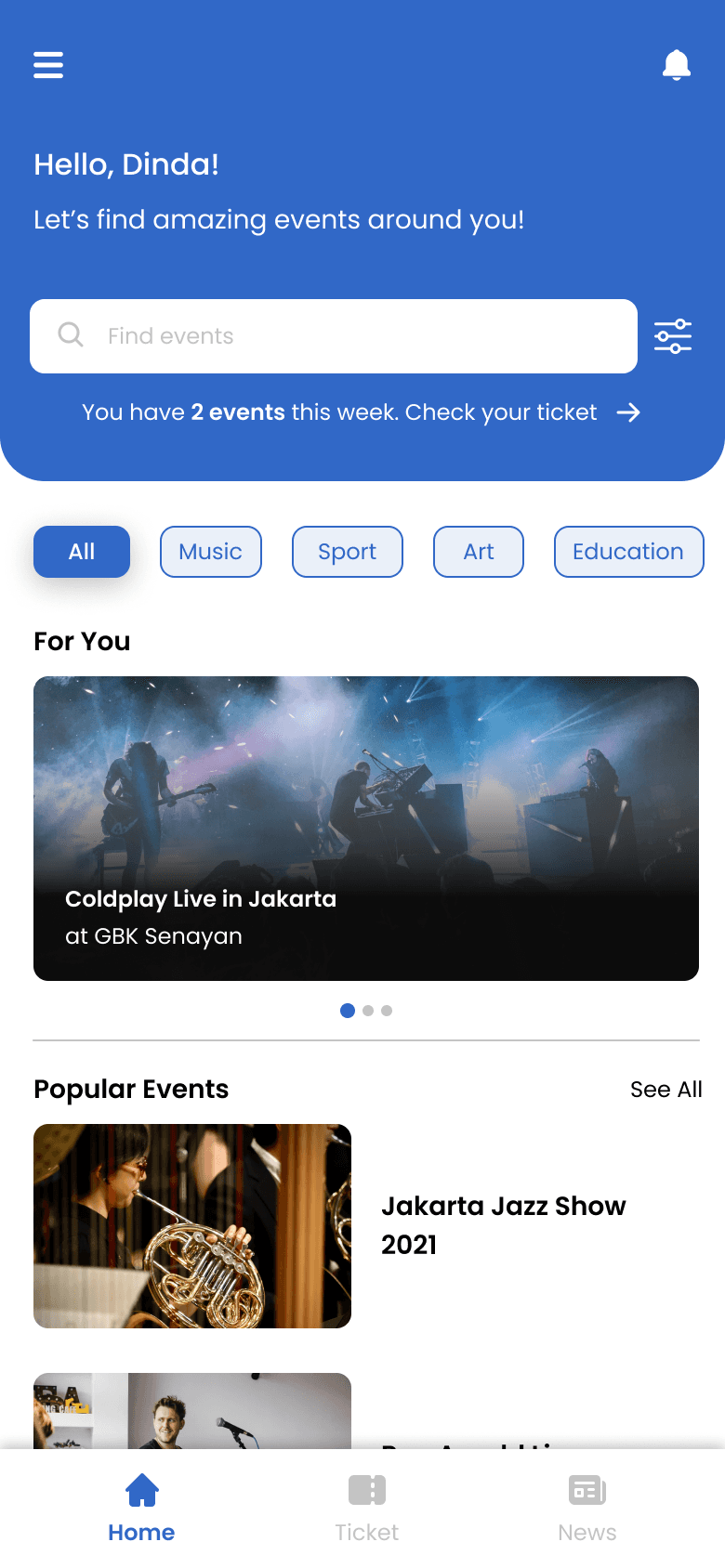
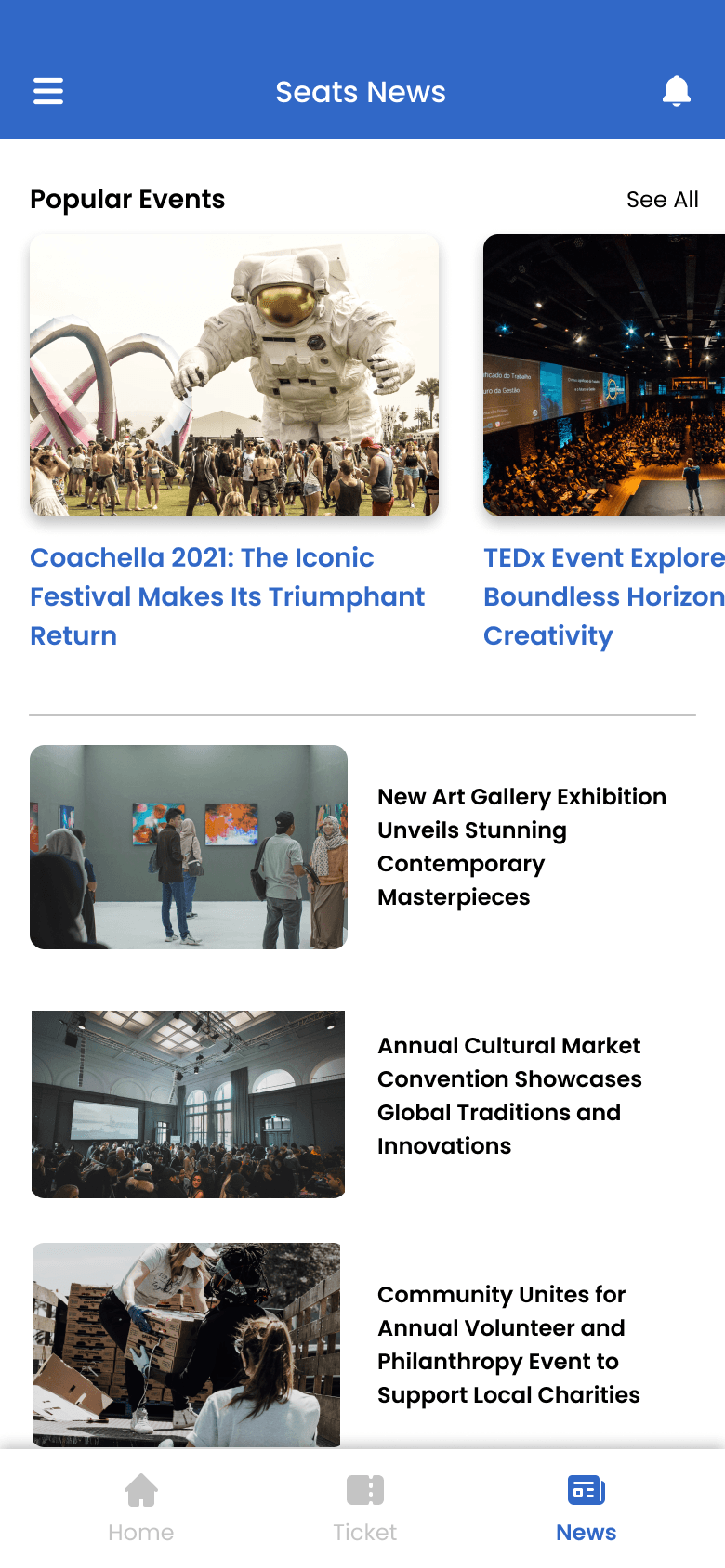
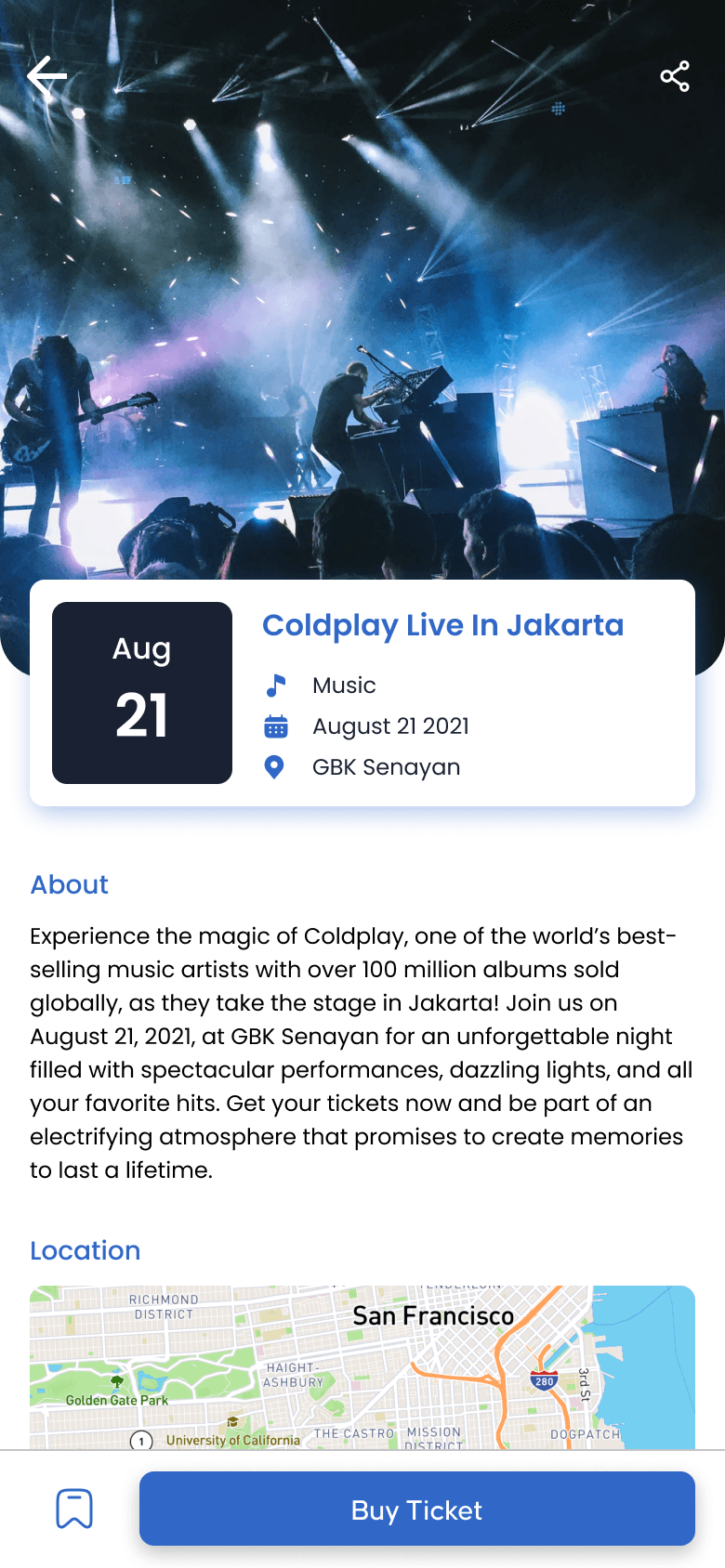
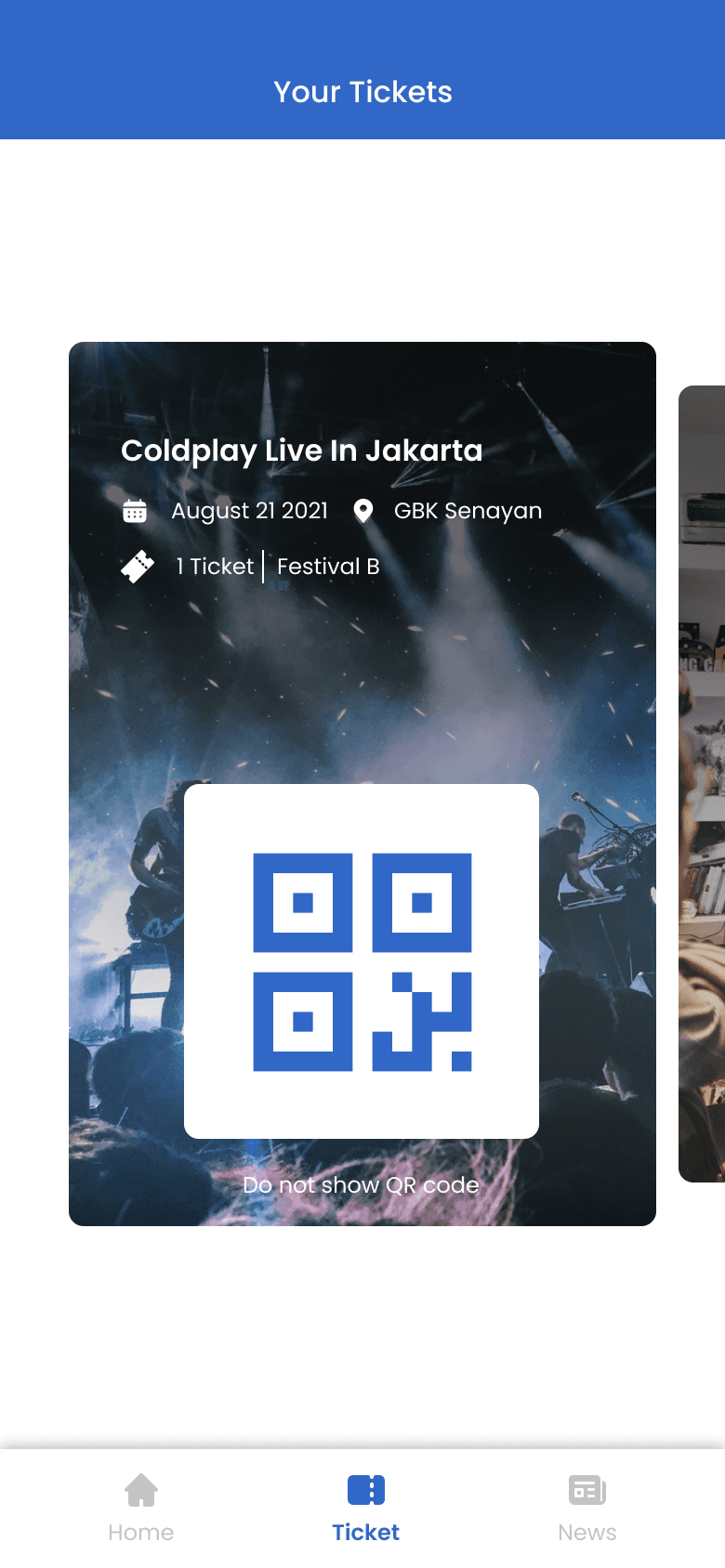
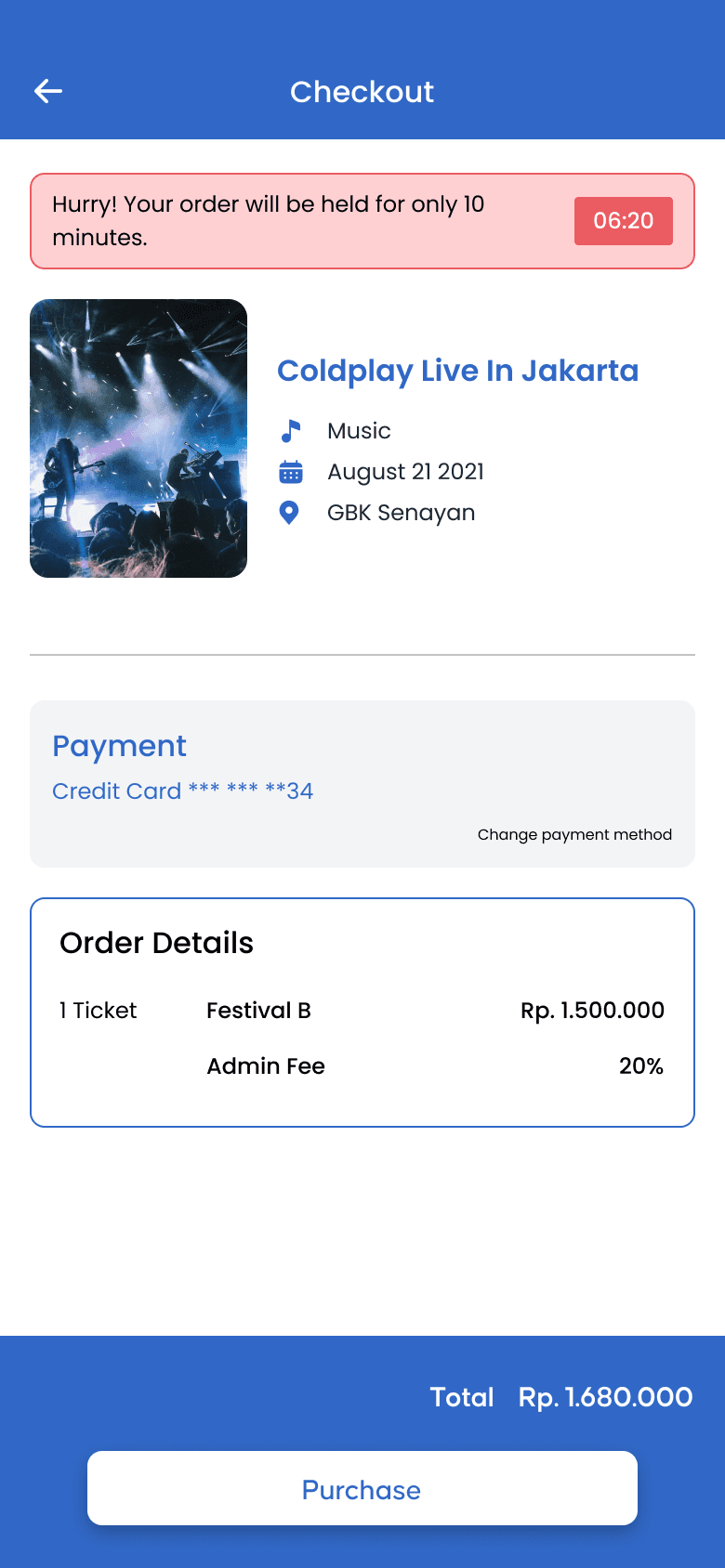
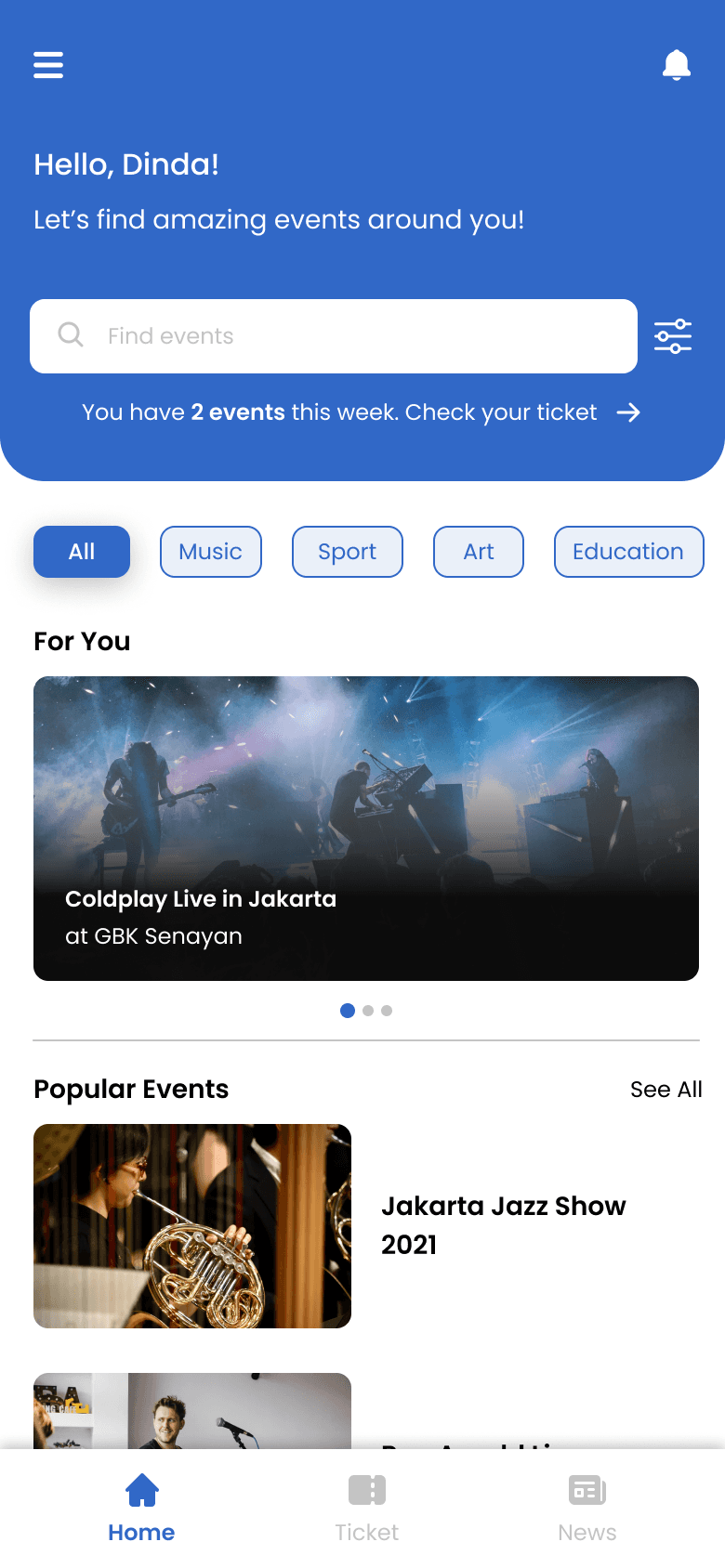
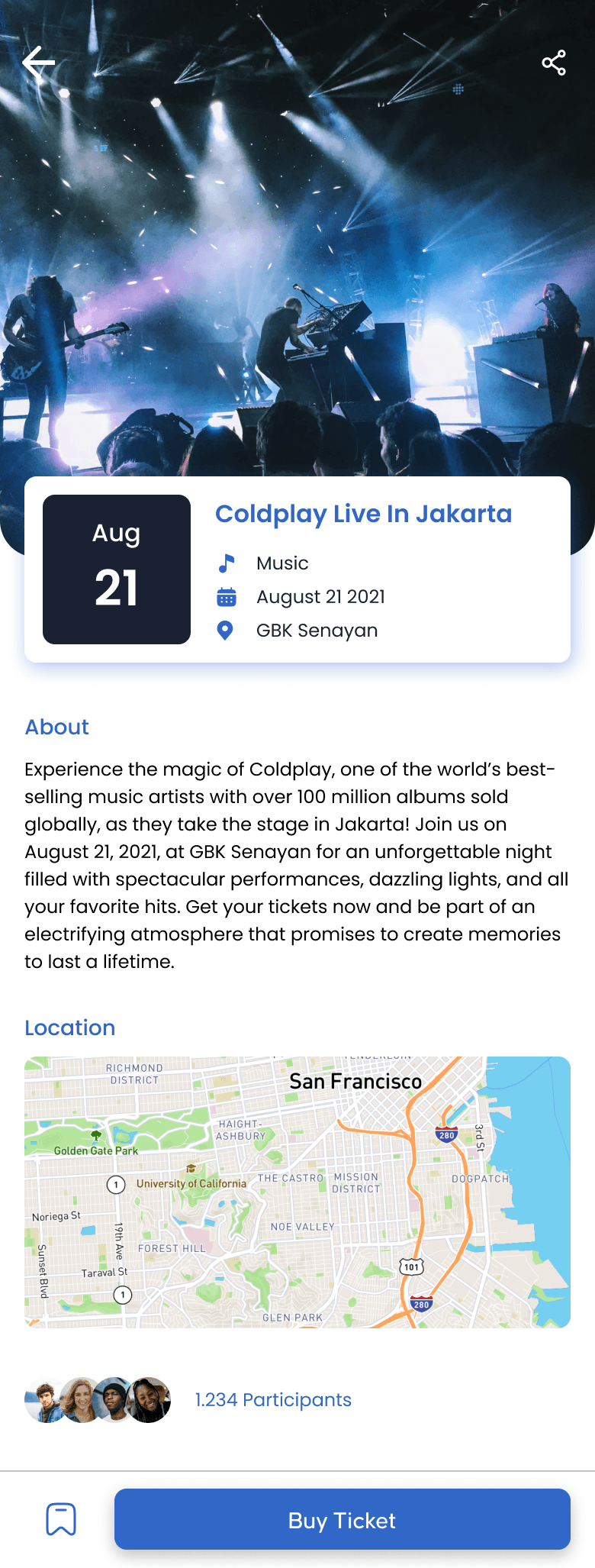
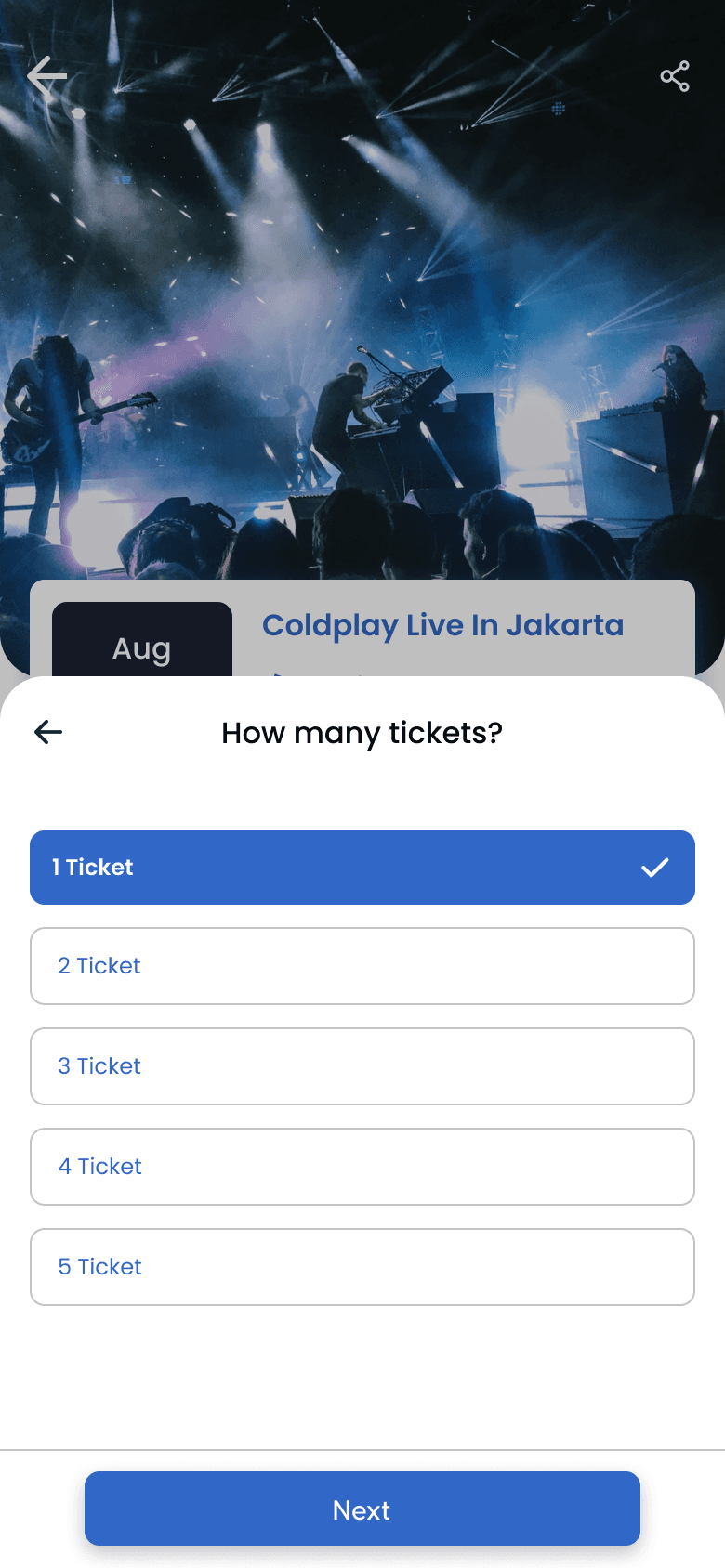
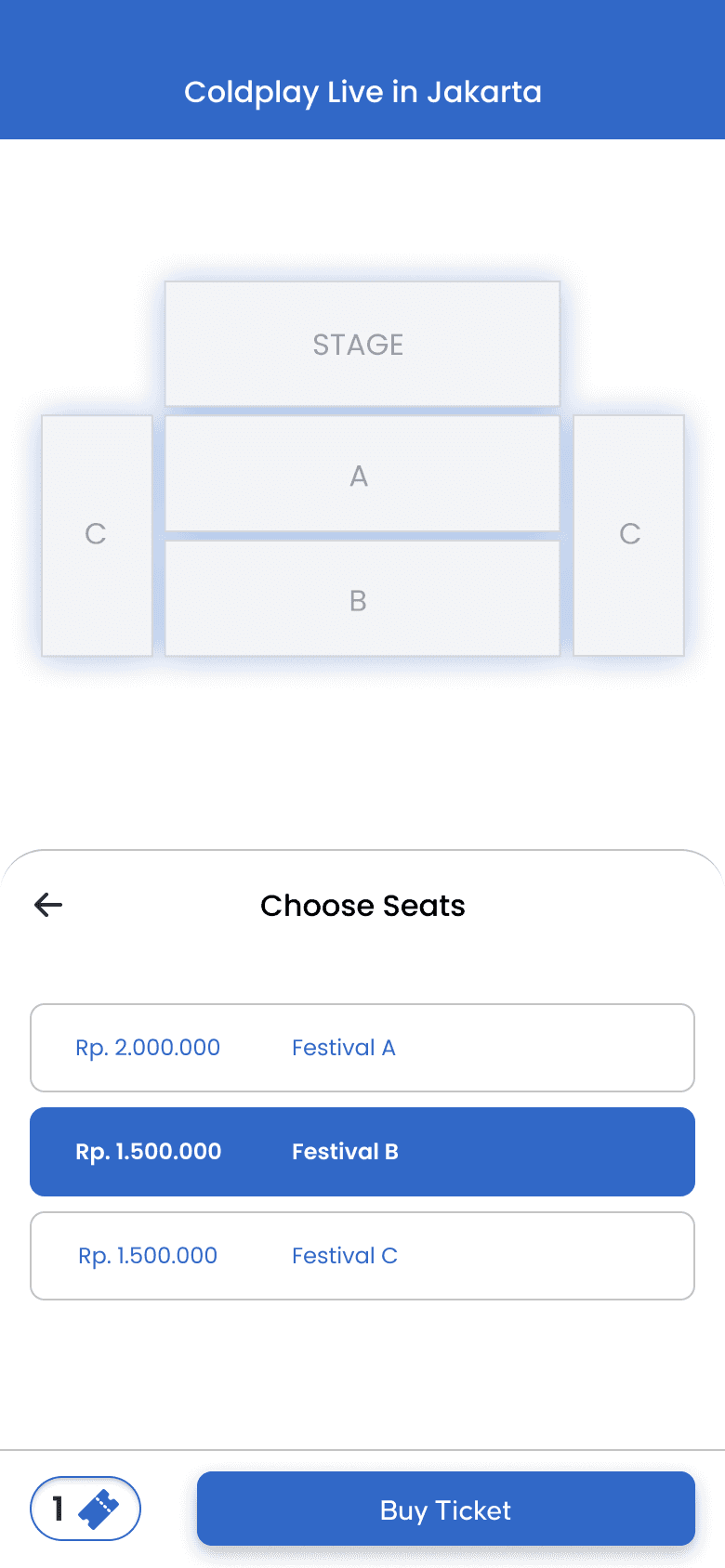
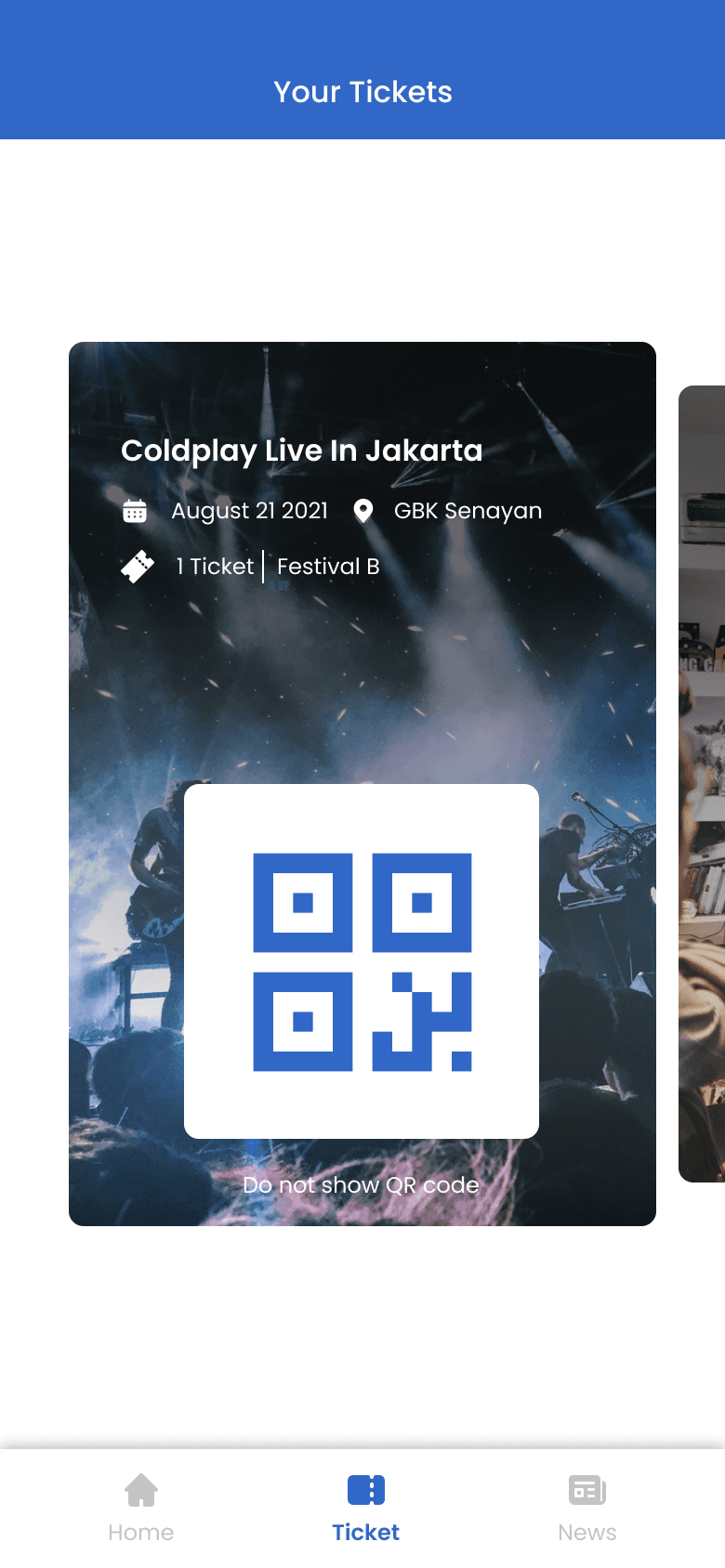
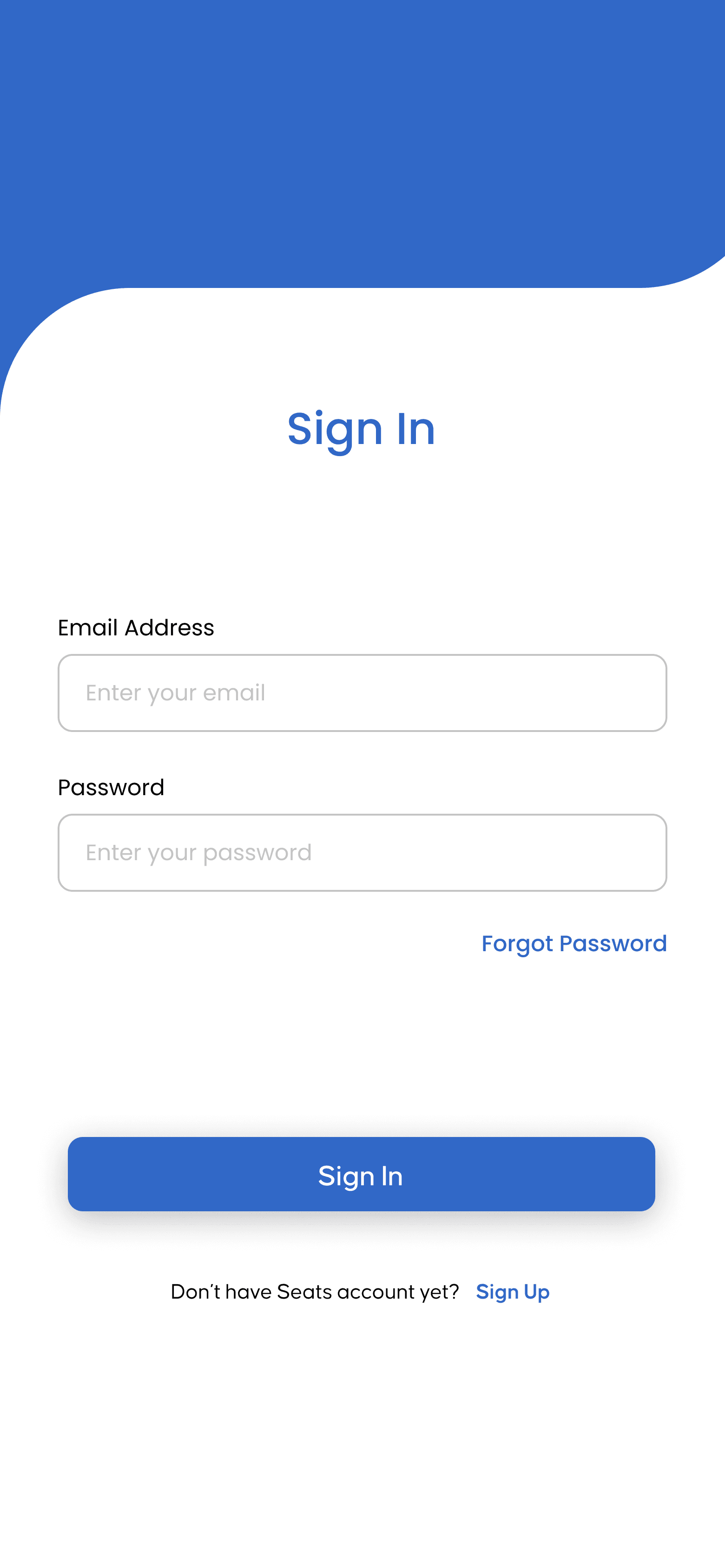
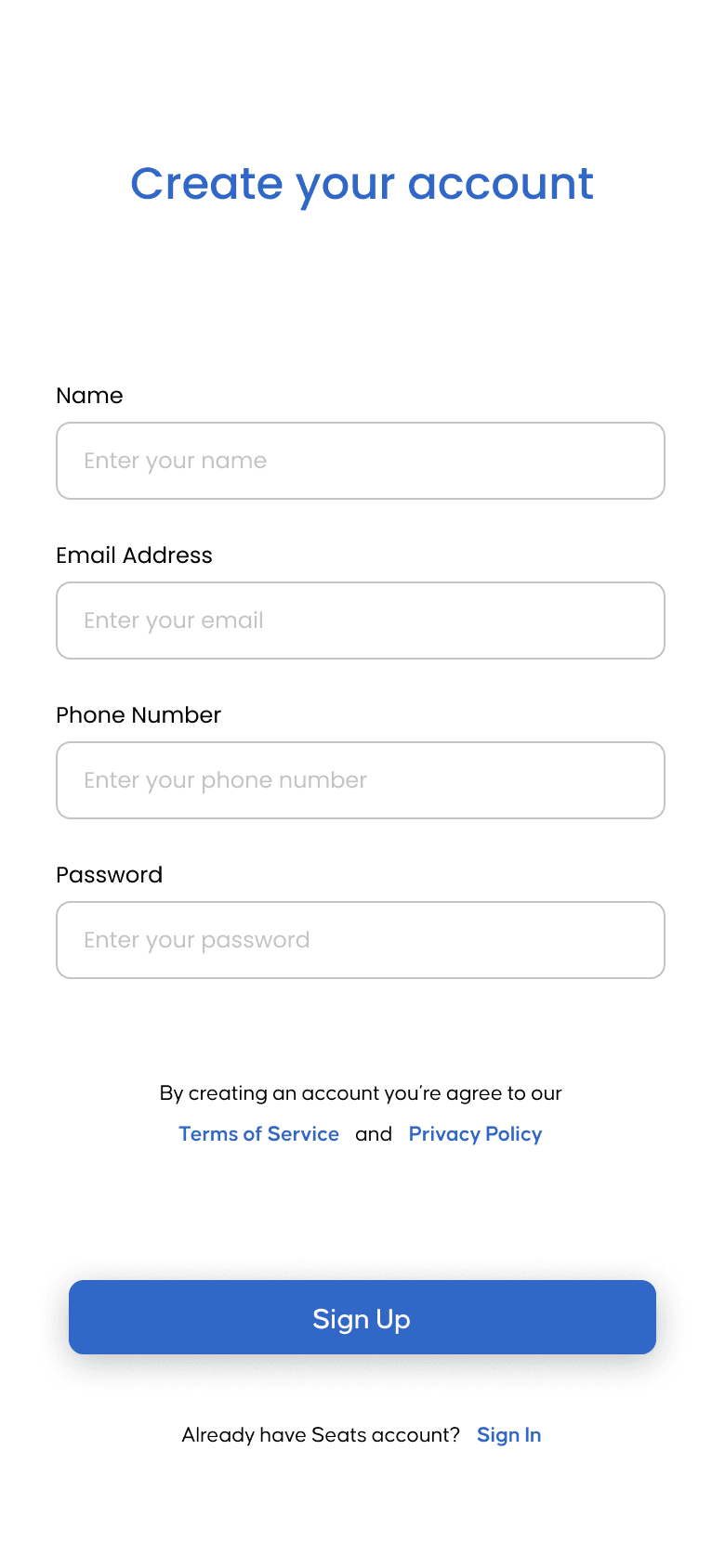
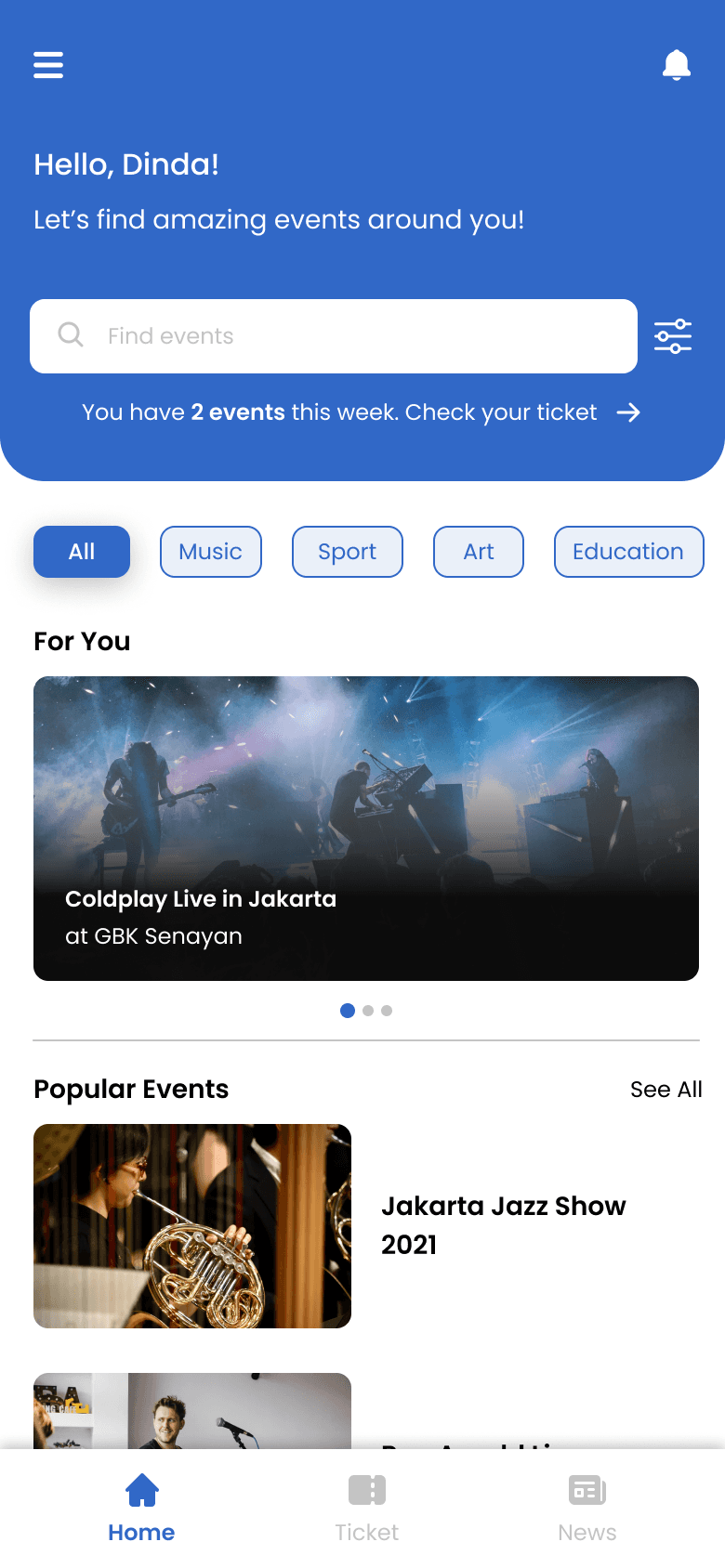
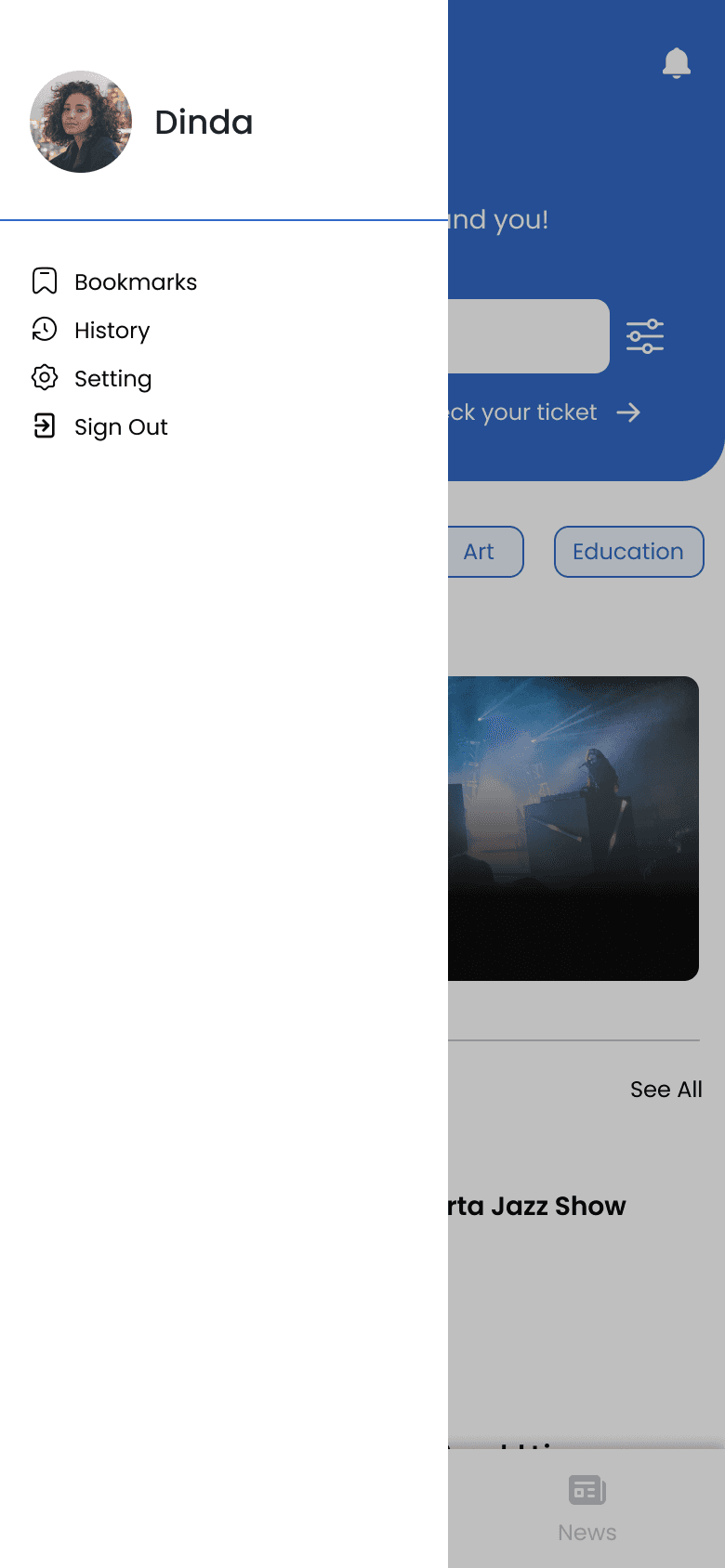
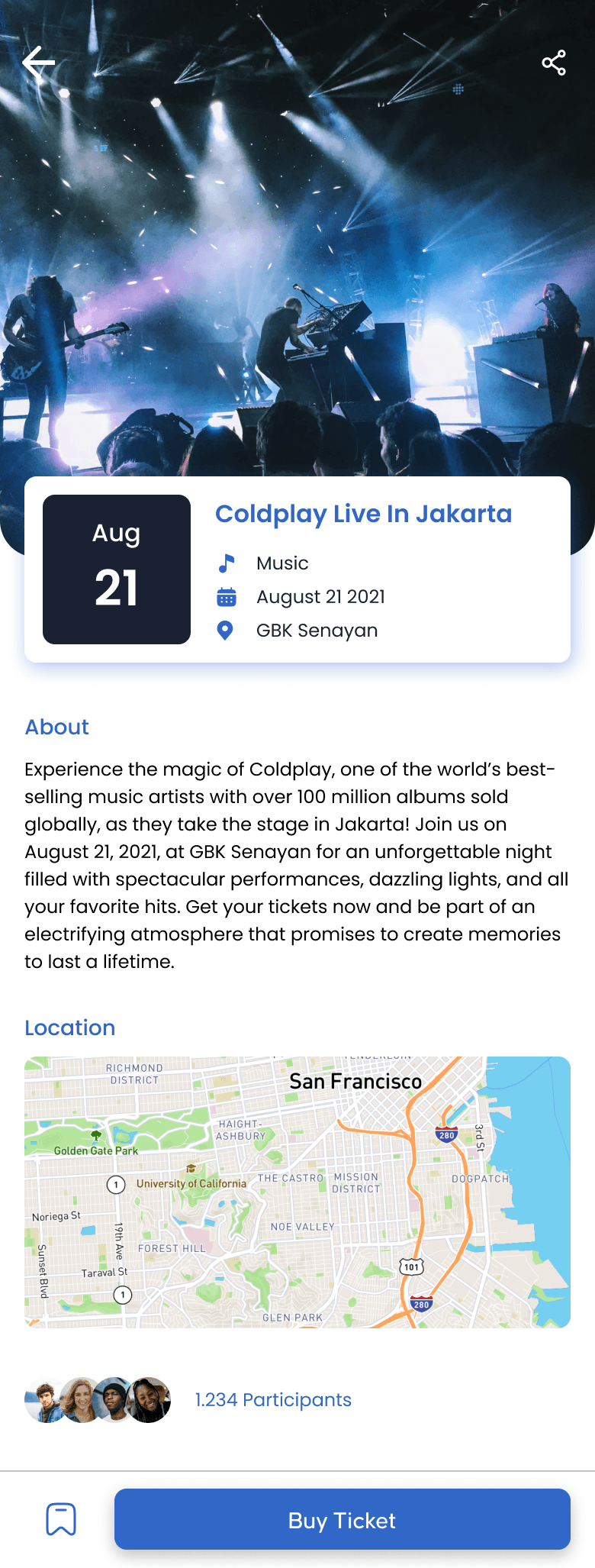
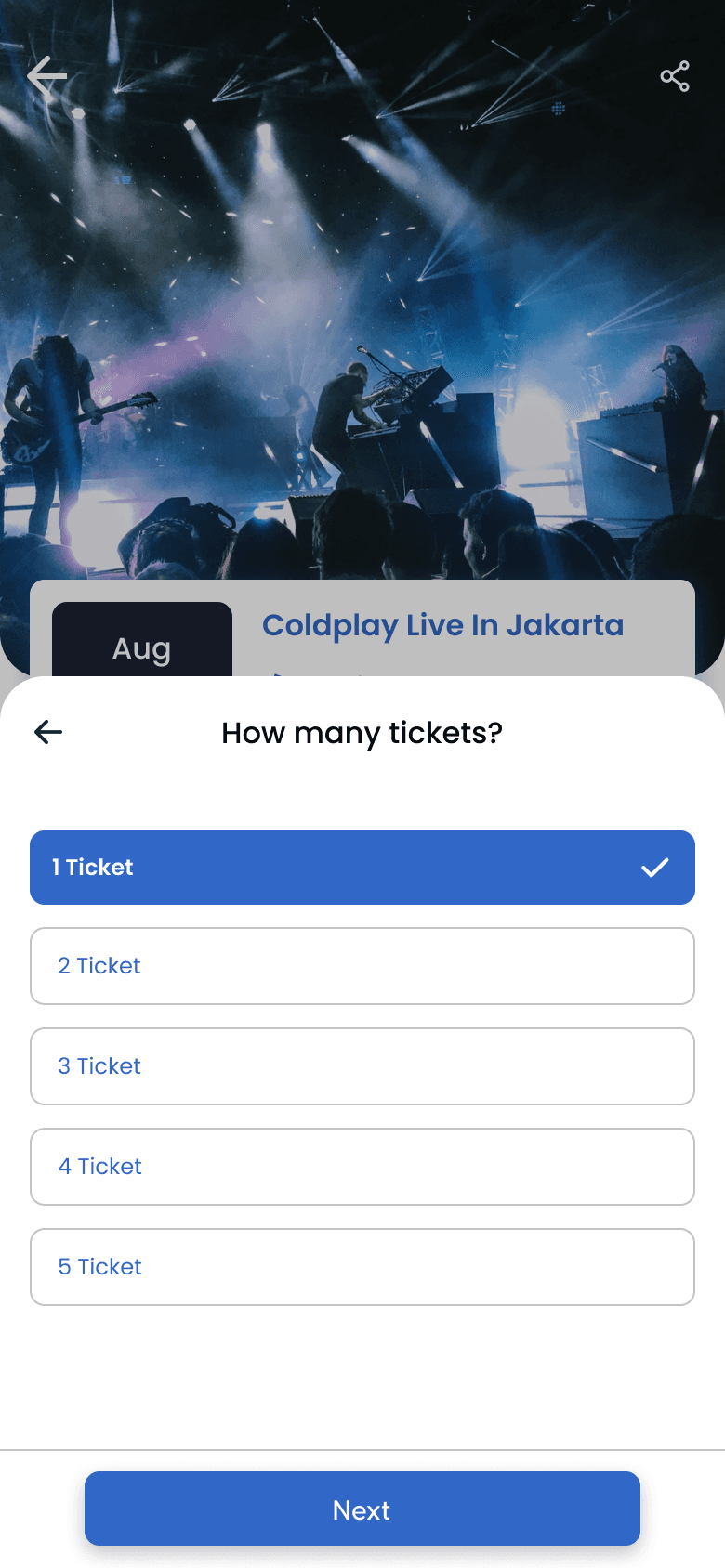
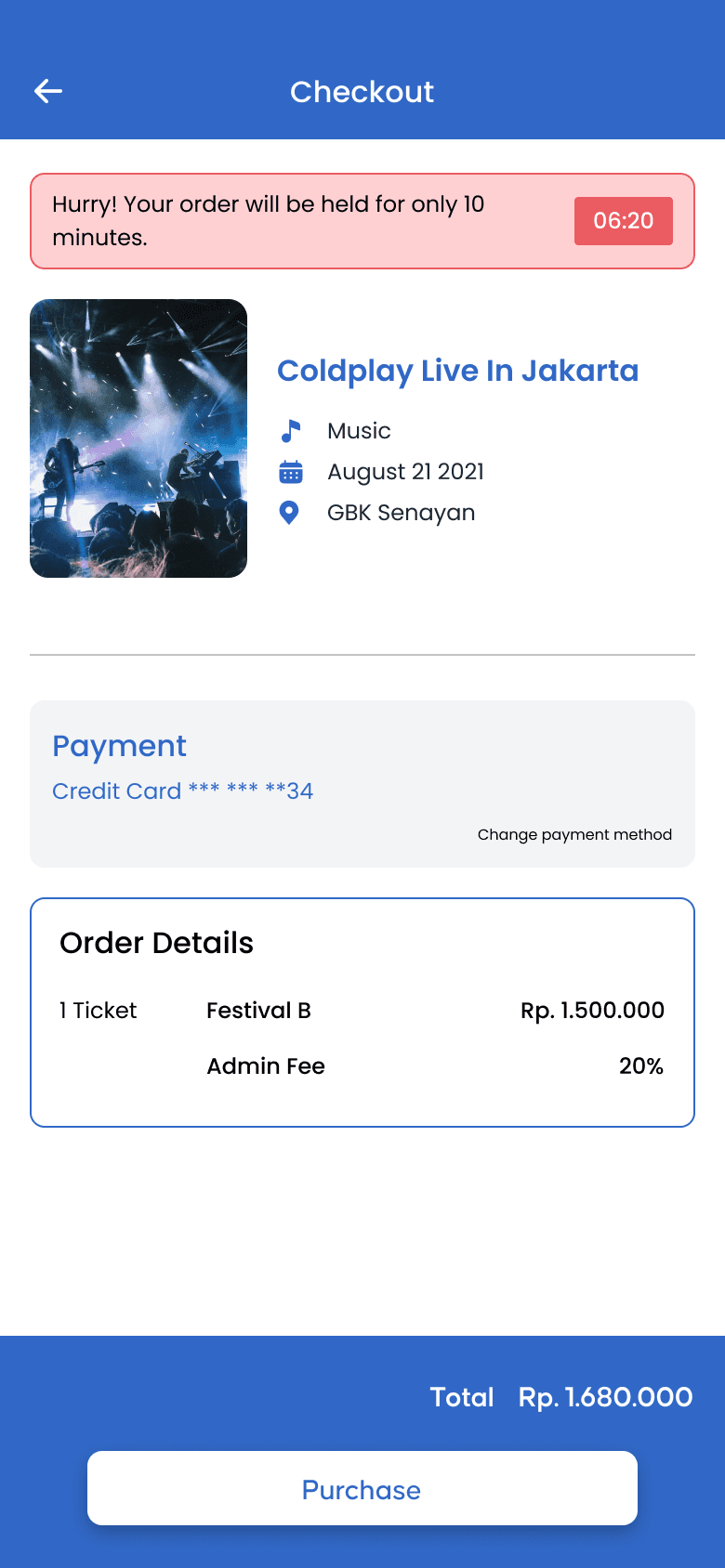
Final Interface Design


notifications
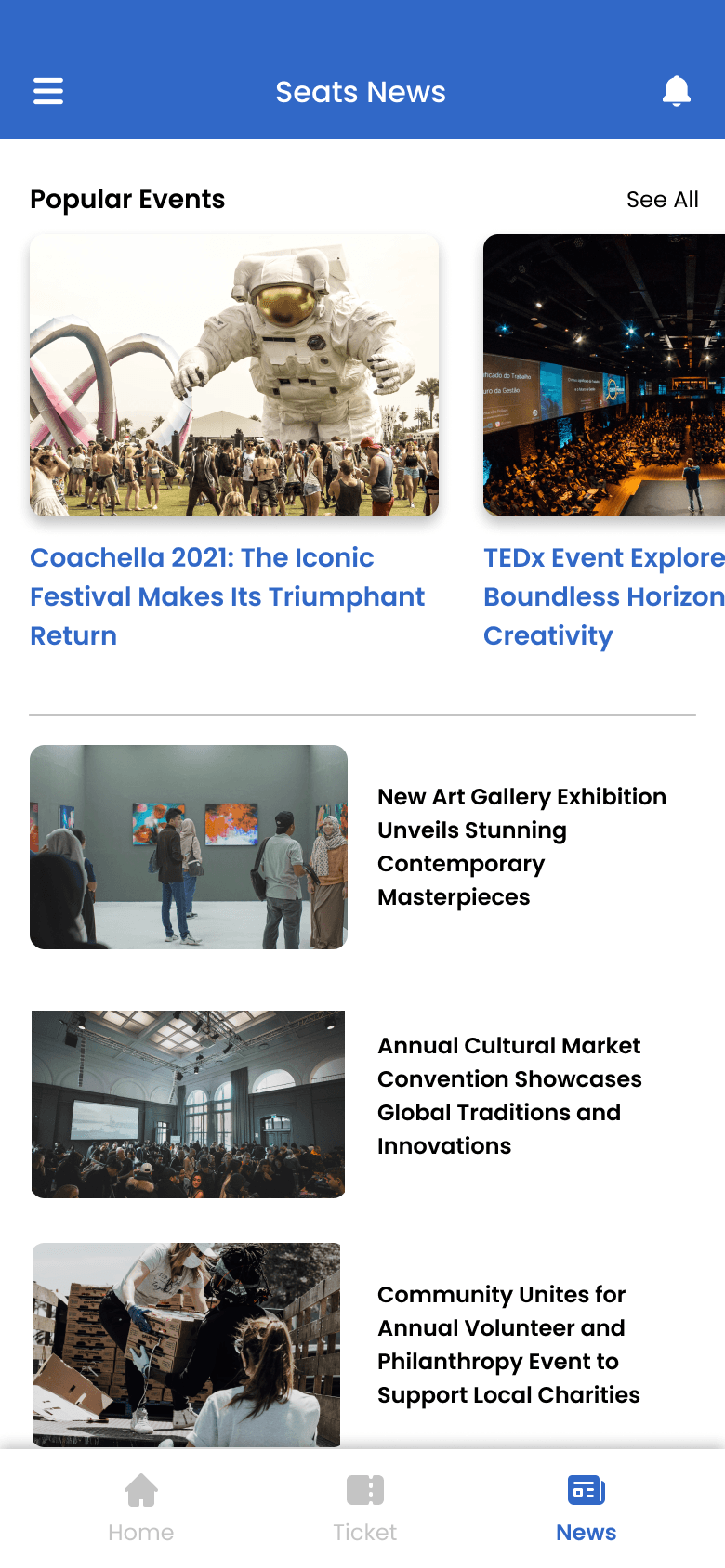
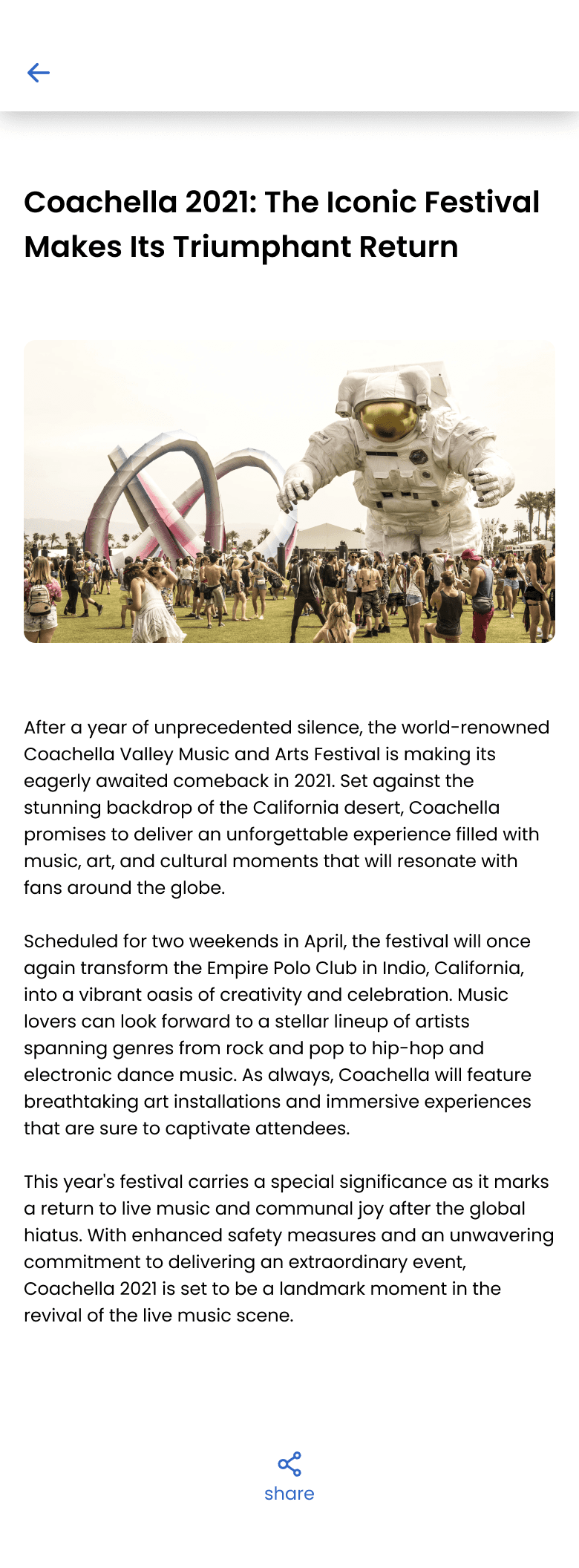
News page
search bar
Events ads
Events ads
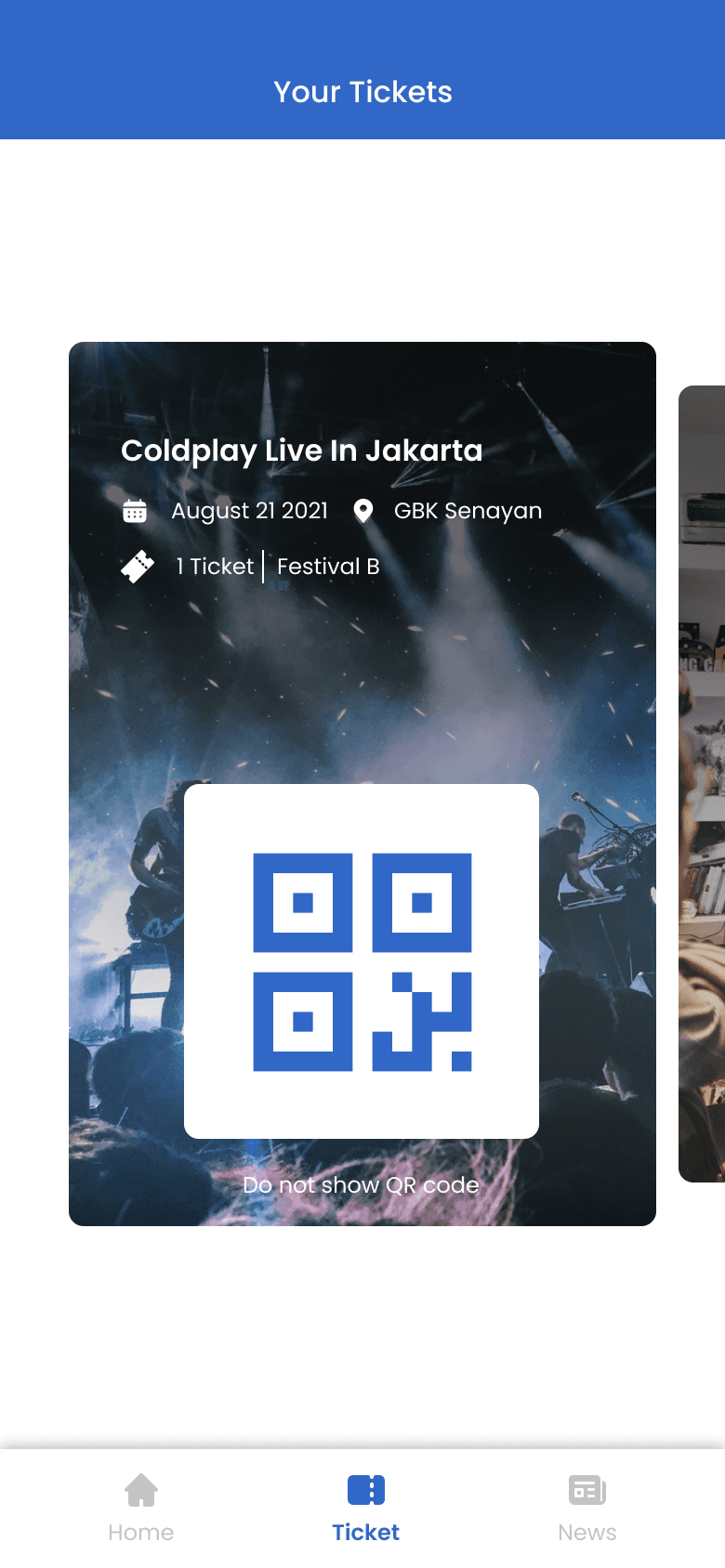
Active ticket page
















Conclusion
Seats was designed to make finding and managing event tickets easier. By focusing on user needs. I, as a UI/UX designer created an intuitive interface with personalized recommendations and a smooth checkout process. Real-time updates keep users informed about their events. Technically, the app is secure and performs well under heavy traffic. Moving forward, I plan to add more features, and improve personalization to keep enhancing the user experience.